En 2011, les navigateurs ont commencé à implémenter les filtres CSS raccourcis de la spécification des Filtres CSS. À cette époque, seuls les filtres SVG sont supportés, et Firefox était le seul navigateur capable de les appliquer sur du contenu HTML (c’est d’ailleurs quasiment encore le cas aujourd’hui).
Les filtres CSS raccourcis, comme blur(), contrast() ou grayscale() sont une avancée intéressante pour CSS, même si les filtres SVG vous permettent de réaliser des effets totalement dingues. Vous trouverez beaucoup d’infos sur ces filtres sur les internets.
Aujourd’hui, je vais aller plus loin en vous présentant deux avancées de CSS.
backdrop-filter
Tout d’abord, il y a la propriété backdrop-filter, définit dans la spécification des Filtres CSS de niveau 2. Elle permet d’appliquer des filtres à ce qu’il y a derrière l’élément (backdrop), et non à son arrière-plan (background). Le backdrop est en fait construit de tous les éléments qui sont vus à travers l’élément lui-même, donc derrière son arrière-plan, rogné aux limites de l’élément.
Malgré mon sceptissisme de départ, j’ai commencé à jouer avec en février dans WebKit nighlies, et mon avis a changé : c’est vraiment génial. Et cet avis semble être unanime, vu que mon Vine de démo a été vu plus de 20000 fois en moins de 48h.
En juin dernier, Apple a annoncé lors de sa WWDC conférence que cette propriété sera supportée par Safari 9 dès l’automne. C’est une très bonne nouvelle. C’est donc le moment de faire quelques tests.
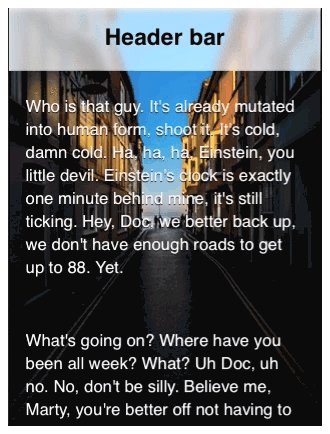
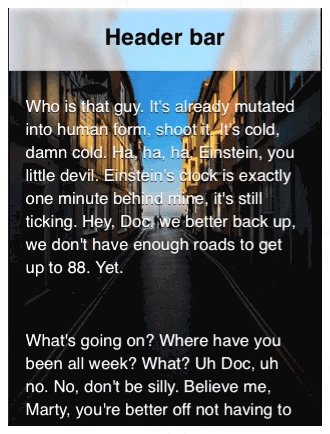
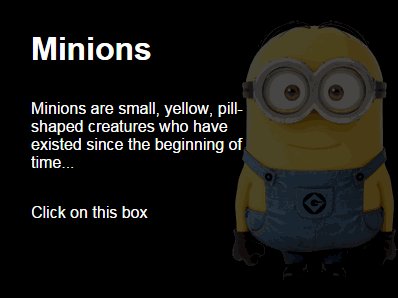
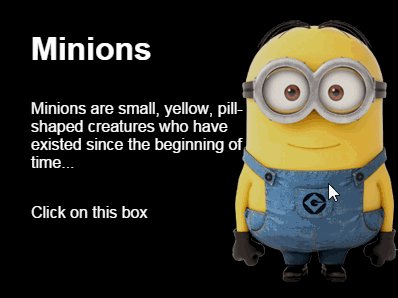
Avec cette propriété, beaucoup d’effets pas évidents à réaliser jusque là deviennent très simples. L’exemple le plus courant est le style de transparence flouttée sur iOS :
.header {
background-color: rgba(255,255,255,.6);
backdrop-filter: blur(5px)
}Tous les éléments derrière le bandeau d’entête seront flouttés de 5px. C’est aussi simple que ça.

Dans la démo, j’utilise @supports qui me permet d’appliquer backdrop-filter avec quelques ajustements (couleur du fond et position) afin de conserver la lisibilité dans les navigateurs qui n’ont pas le support.
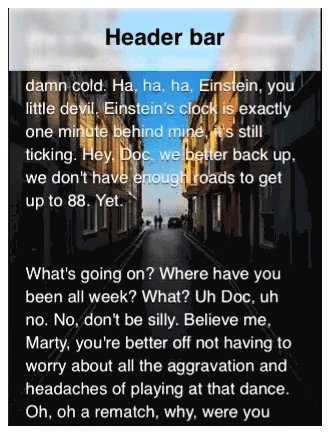
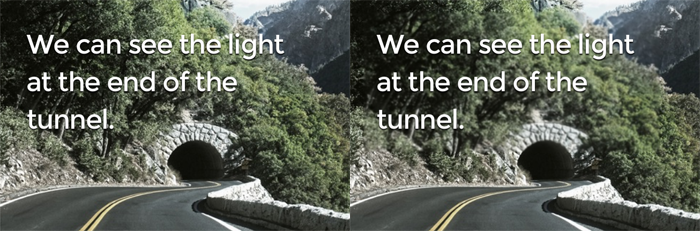
backdrop-filter peut aussi améliorer la lisibilité des textes au dessus d’images :
.text {
backdrop-filter: blur(1px)
}
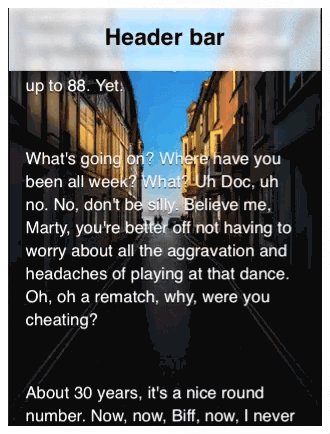
En combinant plusieurs filtres, vous pouvez créer des effets graphiques vraiment sympas, proche de ce que vous pouvez obtenir avec les blend-modes CSS :
.text {
background: rgba(0,0,0,.6);
backdrop-filter: grayscale(1) contrast(3) blur(1px);
}
À noter :
- l’arrière-plan de l’élément qui reçoit
backdrop-filterdoit être semi-transparent. Sinon, vous ne verrez pas l’effet. - il y a un bug en combinant
backdrop-filteret les propriétés de masques (commeborder-radius,mask,clip-path, etc). Pas d’effets plus avancés pour le moment. backdrop-filtercrée un nouveau contexte d’empilement, comme pouropacity- la propriété est animable
- pour l’instant, la propriété est préfixée dans Safari :
-webkit-backdrop-filter - il y a une page de support sur CanIUse
filter()
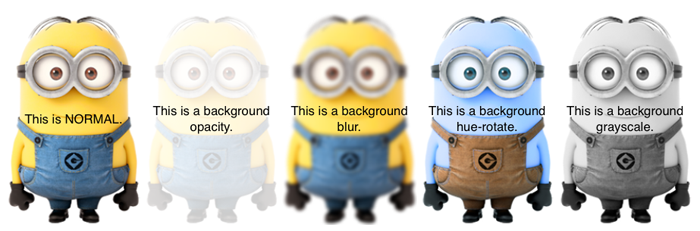
Aujourd’hui il est donc possible d’appliquer un filtre directement sur l’élément, ou sur le backdrop, mais pas sur l’arrière-plan. En effet, la propriété background-filter n’existe pas. C’est là où la fonction filter() prend le relai. La fonction filter(), à ne pas confondre avec la propriété filter, prends deux paramètres : une image et un filtre, et renvoie une nouvelle image filtrée. Cette image peut donc être utilisée via n’importe quelle propriété CSS. Cela ressemble à :
.element {
background: filter(url(path/to/img.jpg), blur(5px));
}Il devient donc possible d’appliquer des filtres sur une image avant de l’appliquer en arrière-plan d’un élément. C’est en quelque sorte un polyfill pour background-filter (ou background-opacity, background-blur, peu importe), mais c’est beaucoup plus pratique et réutilisable.

La bonne nouvelle, c’est que cette fonction est aussi supportée dans Safari 9, bien qu’Apple n’ait pas communiqué dessus.
Voir le rendu sur JSBin (seulement Safari 9+)
À noter :
- cette fonction est définie dans la spécification des Filtres
- il y a un bug avec
background-size - la fonction est animable
- pour l’instant, la fonction est préfixée dans Safari :
-webkit-filter() - il y a une page de support sur CanIUse
Il est aussi important de noter que backdrop-filter et filter() peuvent être animées très simplement avec les transitions et animations CSS, ou depuis JavaScript.

Je suis vraiment impatient de voir ces nouveautés arriver dans nos navigateurs. Il est déjà possible de réaliser ces effets avec SVG, mais cela simplifie grandement l’utilisation via CSS. Les dernières discussions autour de CSS sont principalement tournées vers l’architecture, les méthodologies et les outils. J’aime bien quand CSS fait parler de lui aussi la partie design graphique, ce pour quoi il a été pensé.
Bon OK, le support est vraiment très faible pour le moment, mais n’oubliez pas que ces deux fonctionnalités seront disponibles sur des millions d’iPhones et d’iPads d’ici la fin de l’année 2015. Je dis ça, je dis rien. :)
Edit: Il est également possible de simuler backdrop-filter avec la fonction element() et/ou les filtres SVG.