Si vous tentez d'appliquer un changement de couleur de texte ou d'arrière-plan à un champ de formulaire inactif, cette couleur ne sera pas correctement utilisée partout, notamment sur Safari et iOS.
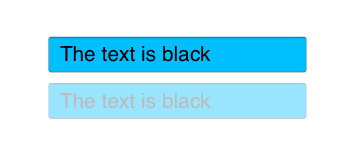
En effet, voici le rendu visuel obtenu sur iOS, même en forçant la couleur:
<input type="text" />
<input type="text" disabled="disabled" />
input{
color: black;
background: deepskyblue;
}
input[disabled]{
color: black;
background: deepskyblue;
}
Ce n'est pas du meilleur effet.
Si jamais l'on vous demande de respecter précisément une maquette graphique, cela peut devenir vite problématique. De plus, si la couleur utilisée pour les input est plutôt claire, celle qui sera utilisée par défaut sur les input disabled le sera encore plus et des problèmes d'accessibilité peuvent se poser (contraste trop faible).
Il existe donc une technique que voici.
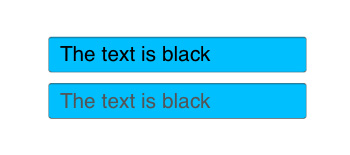
1 - Forcer l'opacité
input[disabled]{
...
opacity: 1;
}
Ainsi, notre élément retrouve sa couleur de fond originelle, et sa couleur de bordure. Cela peut être suffisant mais si vous souhaitez également avoir le contrôle sur la couleur du texte, il est possible de la modifier.
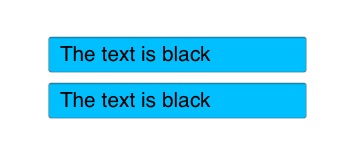
2 - Utiliser la propriété CSS non standard -webkit-text-fill-color
input[disabled]{
...
opacity: 1;
-webkit-text-fill-color: black;
}
Cette propriété spécifique au moteur de rendu WebKit permet de modifier la couleur du texte, mais surclasse la propriété color. En apprendre plus sur cette propriété.
Cette propriété est également souvent utilisée avec la déclaration -webkit-background-clip: text (non standard) pour permettre à un arrière-plan d'être visible uniquement dans le texte (tel un masque).