Les headers fixes sont tendances. Pourtant, ce n'est pas toujours très bien réalisé et cela peut vite devenir insupportable, voire rendre un site inutilisable, surtout sur mobile. Il n'est pas rare de voir des headers fixes occuper plus d'un tiers de la hauteur d'une page. De plus, si la navigation se trouve repliée au sein du header, lors du dépliage, des éléments peuvent être masqués.

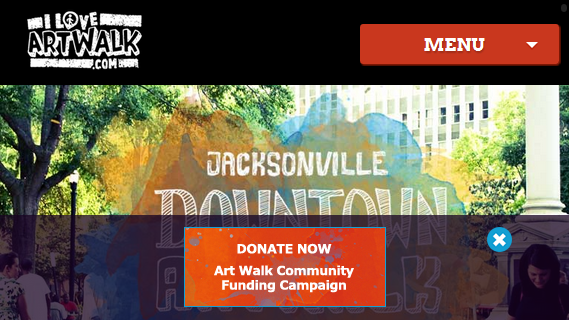
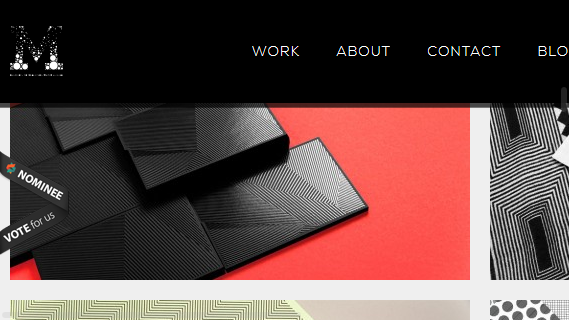
La règle actuelle en matière de responsive webdesign, c'est d'adapter le site en fonction de la largeur de la fenêtre. Malheureusement, ce n'est pas toujours suffisant, surtout si par méconnaissance on se base sur les valeurs des écrans de smartphones connus (iPhone pour ne pas le citer), sans penser réellement au contenu. Par exemple, baladons-nous sur le site Awwwards, dans la catégorie Responsive, et prenons le premier site sympa à l’œil. Hum celui là: http://murmure.me
Vérifions alors l'affichage de ce site sur un iPhone 5 en mode paysage:

Le site s'affiche avec le menu replié au sein de la fameuse icone hamburger. Parfait. Ajoutons 1px à la largeur à présent:

Aie. Le header se transforme, occupe une bonne partie de la hauteur, et devient fixe. De plus, les éléments du menu réapparaissent côte à côte, ce qui dépasse de la fenêtre. Cela est du à la media-query qui ne teste que la largeur de l'appareil, à savoir 568px.
Note: Je ne critique pas ce site en particulier, c'est juste le premier exemple que j'ai trouvé. :)
Pourtant, une technique très simple à mettre en place existe: les media-queries verticales! Il suffit d'appliquer des styles en fonction de la hauteur de la fenêtre au lieu de la largeur, tout simplement. Voici un exemple pour un header fixe:
.header {
/* styles par défaut */
}
@media (min-height: 20em) {
.header {
position: fixed;
top: 0; left: 0; right: 0;
}
}Dans ce cas précis, le positionnement du header n'est pas modifié par défaut. Si la hauteur actuelle de la fenêtre est supérieure à 20em, alors le header devient fixe et se trouve positionné en haut! Et cela, sans se soucier de la largeur.
Cette astuce peut s'avérer très pratique, notamment sur des écrans peu large et long, en mode paysage. De plus, si le viewport est réglé pour être égal à device-width, la différence d'agrandissement en mode paysage peut alors aller jusqu'à 44% sur un iPhone comme le précise Raphaël Goetter sur son blog. Cela provoque très souvent des débordements de contenus en hauteur.
Bien entendu, tout cela doit être à adapter au cas par cas. Les valeurs utilisées ici n'ont qu'un but de présentation du problème.
Voici un CodePen illustrant ce principe et une page de test dédiée:
Et vous, avez-vous déjà utilisé des media-queries verticales (ou autre) ?