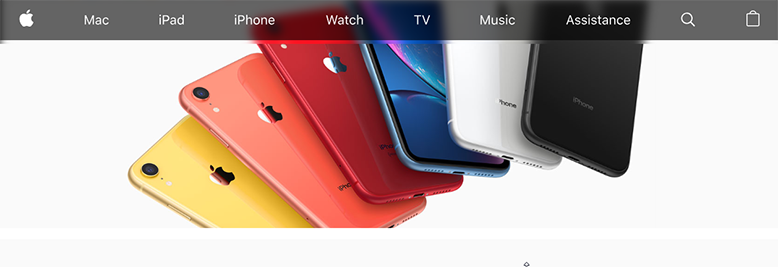
CSS is sometimes hard to debug. Let’s take an example based on the apple.com website.
Today, Blink announces intent to ship backdrop-filter, a really nice CSS property that allow to apply filters to the backdrop (what is underneath) of an element. This property is already shipped into Safari and Edge, and can be tested in Chrome with the Web Platfom flag since late 2015.
The Apple website is using it since then, and I’m aware of a specific bug where the backdrop is blurred outside of the element. I’ve always thought of an implementation bug.

Checking the code again, I’ve found out this is not a bug 1, and not related to backdrop-filter either. The problem is just CSS basics.
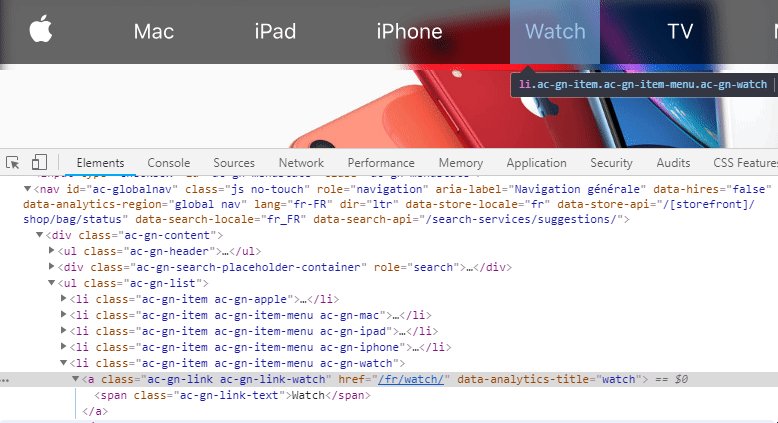
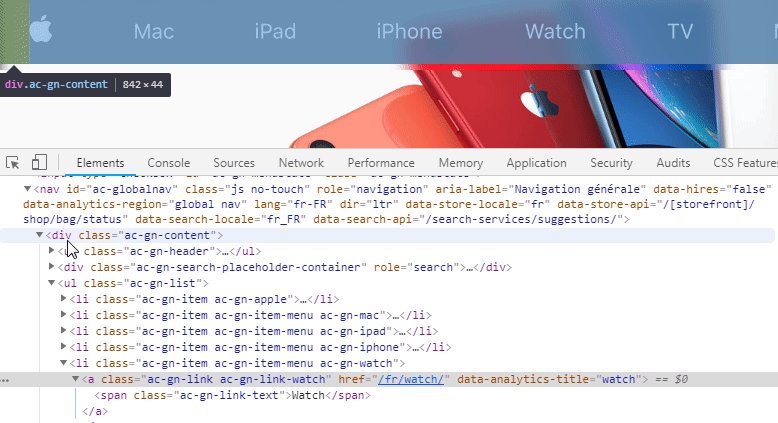
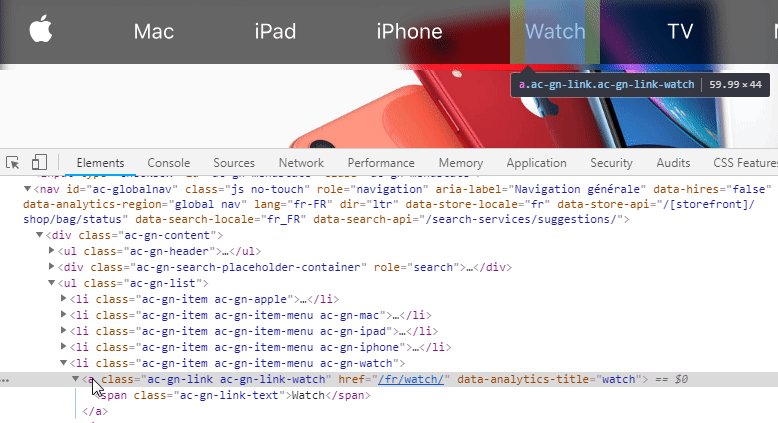
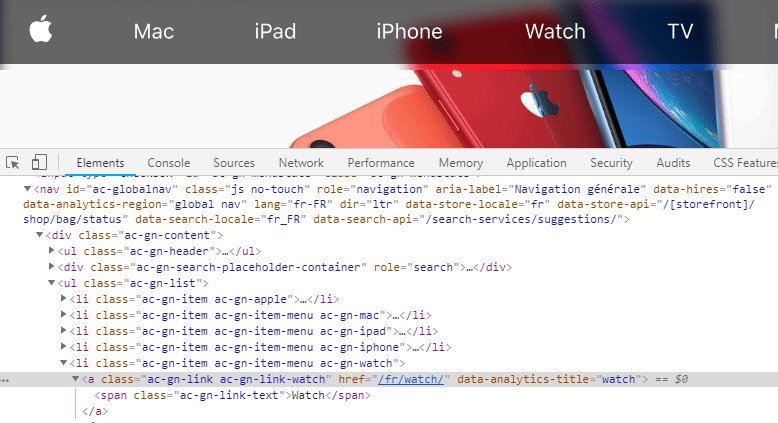
When I’m inspecting for an unknown empty space, the first thing I do is to look at each elements to see how it goes (and trying to think at all CSS properties that affects layout, checking and unchecking things). No luck here.

The problem might be elsewhere. I shall not waste your time, this is a problem with inline alignments, as explained in my deep-dive CSS line-height and vertical-align blog post. Specifically, with default alignment which is baseline and display: inline-block elements.
Let’s look at Apple website again. Each link inside <li> is set to be inline-block, with a height of 44px (the same height that the navigation bar). In inline formatting context, elements are aligned regarding their baselines, unless specified. But for display: inline-block, things get complicated.
- if element has text and
overflowisvisible, the baseline is its last line-box (the last line) - if element hasn’t text or if
overflowis other thanvisible, the baseline is the bottom margin edge. This is what happens here.
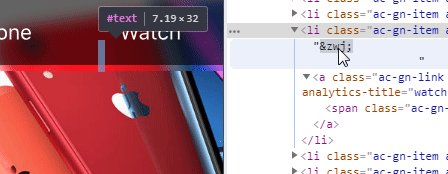
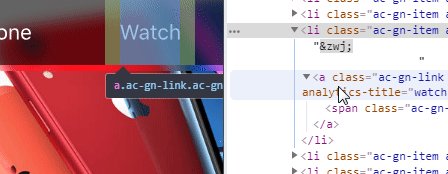
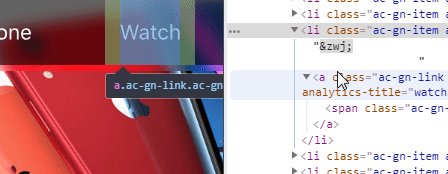
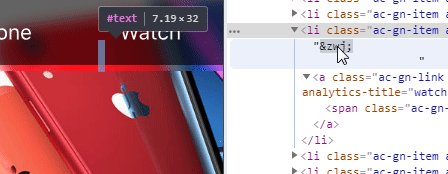
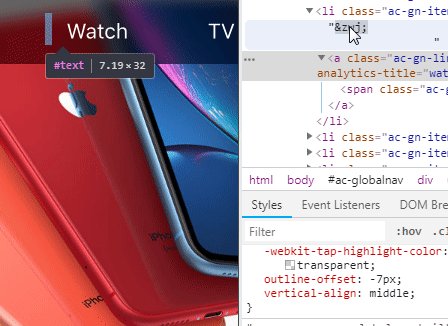
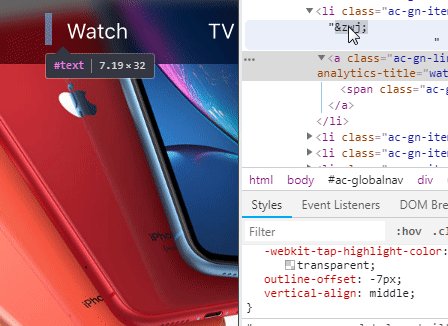
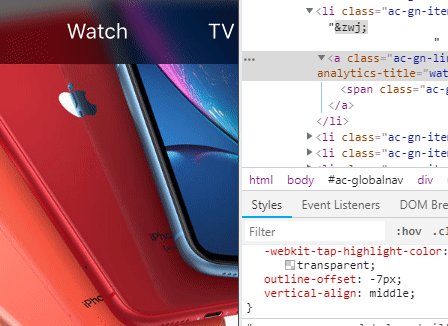
To better understand, let’s add a zero-width joiner character (‍) at the beginning of an <li>

It becomes obvious. The link is aligned with the baseline of the parent, and so the line-box is taller than expected. As I mentioned in my previous article, the line-box can’t be seen, even with a background.
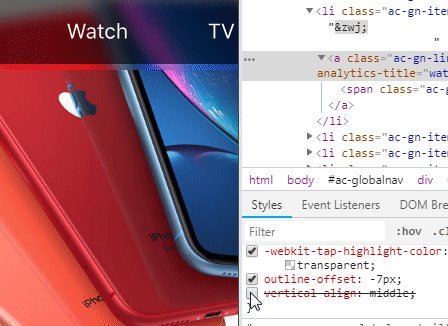
Thus, the fix is easy: using a simple vertical-align.

Other solutions could have been used:
- Using
display: inline-flexfor the<li>(children are blocksified and the links’ computed values becomeblock) - Using
float: leftfor the links (but hey, who is usingfloatthese days ;) )
- To be fair, I'm not sure if
backdrop-filtershould be applied to line-boxes or background area. So maybe it’s a bug ↩